異なる視点を混ぜ合わせ対話しながら

はじめに、みなさんのTODAYサイトへの関わり方を教えてください。
萩原俊矢((はぎわらしゅんや)以下、萩原):僕はふだんウェブディレクター、デザイナー、エンジニアとして、いろいろなウェブサイトの設計、開発、運営をしています。TODAYのプロジェクトでは、立ち上げのときから進行管理と開発、運用の部分を担っています。デザインは橋詰 宗(はしづめそう)さんと共に取り組んでいます。
伊敷政英((いしきまさひで)以下、伊敷):先天性の視覚障害があって、2020年ぐらいまでは少し視力がある弱視の状態でした。いまは全盲です。TODAYサイトの立ち上げ当時はまだ少し見えていたので、目で見た時の色のコントラストや拡大した時の見えやすさのような弱視の当事者ユーザーとしての意見も出していました。いまは障害者専門のクラウドソーシングサービス「サニーバンク」のアドバイザーとして、視覚障害だけでなくより広く多様な障害のある人の声をお伝えできるように取り組んでいます。
金 亨淑((きん きょうしゅく)以下、金):TODAYサイトは日本財団DIVERSITY IN THE ARTS(以下、DArts)の情報発信メディアとして、2017年に立ち上がりました。私は同年からDARTSの情報発信事業担当として参画したのですが、ウェブアクセシビリティという言葉はここに来て初めて知りました。ウェブという一つの世界の中で、情報を発信して届けるとはどういうことなのか、どんな人がこのメディアを見てくれているのかということを、少しずつ意識していく日々でした。
伊敷さんはどのような経緯でウェブアクセシビリティの専門家になったのでしょうか。
伊敷:僕がウェブアクセシビリティの勉強を始めたのは25年以上前、大学生だった1997年ごろからです。
盲学校時代からの友人や後輩たちがバンドを組んでいたのですが、そのバンドがメジャーデビューすることになり、オフィシャルウェブサイトを作ろうということになりました。当時からITに詳しかった全盲のドラマーの友人から手伝ってほしいといわれて、バンドメンバーや視覚障害のあるファンの人たちにも見やすく・使いやすくて、なおかつ全盲のドラマーの友人が管理できるようなウェブサイトを作ることになりました。
インターネットを使ってはいましたが、ウェブサイトを作るのは初めてだったので、HTMLタグ辞典を買ってきてサンプルコードをポチポチ打って、表示や読み上げの結果を確認しながら手探りで作っていきました。当時多くのサイトに実装されていたアクセスカウンターの数字部分が画像になっていて読み上げられなかったので、試行錯誤してテキストカウンターを作ったりしていましたね。
卒業後に就職した会社では、自治体や中央省庁などのウェブサイトについてアクセシビリティチェックやリニューアルのサポートなどの業務を担当しました。その後2010年に独立して、ウェブサイトのアクセシビリティやその周辺に関する情報発信やコンサルティングをしています。先ほどご紹介したサニーバンクは、2018年のサービス立ち上げからアドバイザーとしてお手伝いしています。
萩原:2017年頃に伊敷さんと初めてお会いしたときに、ウェブアクセシビリティという世界があるんだって興味を持ちました。自分はまだまだ勉強中なのですが、アクセシビリティはすごく大事だし、それ以上におもしろいなって感じているところです。
2024年11月に何度目かのTODAYサイト改修と同時に、アクセシビリティの改善も進めているのですよね。
萩原:今回のサイト改修にあたり、どの辺りにアクセシビリティ的な問題があるのか、どこを変えたらもっと良くなるのかを、伊敷さんやサニーバンクのみなさんに実際に使って、レビューしていただいた上で進めています。
伊敷:2024年2月に、サニーバンクでTODAYサイトに対する「ウェブアクセシビリティオンライン合同レビュー」を実施しました。視覚障害、聴覚障害、肢体不自由、発達障害、精神障害、不安障害など多様な障害のあるワーカーさんがサイトを確認して、アクセシビリティ改善の提案をするサービスです。TODAYサイトにもたくさんの意見が寄せられました。
金:いただいたレビューに対して、どこをどう修正しようかという検討も、みなさんとアイデアを出し合いながら進めてきました。ウェブディレクター、障害当事者ユーザー、サイト運営団体/クライアントといった異なる立場の私たちですが、お互いの視点を掛け合わせ対話しながら作ってきた感覚があります。
ウェブアクセシビリティに完成はなく、いろいろな人に届けるにはどうしたらいいか考え続けることが大切なのかなと思っています。
続けることでひらいていく視点がある
DArtsがウェブアクセシビリティを重視する理由を教えてください。
金:開設当初からウェブアクセシビリティを重視していたとは、おこがましくて言えません。TODAYサイトで扱っているテーマは、障害のある人などの多様なアート活動です。おもしろい活動や素晴らしい作品がたくさんあるのを発信したいね、というところから始まったプロジェクトで、はじめはコンテンツ作りに必死でした。
良質なコンテンツが溜まってくるなかで、「もっとたくさんの人に見てもらいたいな、いまのままで届けたい人に届いているのかな?」と、関わってきたみんなの顔が浮かぶようになったんです。
そこで、2021年にJIS X 8341-3:2016に基づくウェブアクセシビリティ試験を受けました。指摘された点の改修を施して、重要度が高い要件を満たしているというレベルAに一部準拠という試験結果と併せてウェブアクセシビリティ方針を公開しました。
その過程で、新たな問いが生まれるわけです。事務的にこうした規格に準拠すれば、アクセシブルで完璧なサイトになるかというと、そうでもなさそうだと。日進月歩で進化する業界ですし、一つの正解があるわけでもありません。
そうしたところから萩原さんに相談したり、伊敷さんたちに合同レビューをしてもらったりして、するとどんどん課題点が出てきました。「ここを改善すると逆に不便になる人がいるかもしれない」というような、相容れないものが重なることもありました。それをどう調整し、表現していくのかが、ウェブアクセシビリティに向かいあうことなのかなって思う今日この頃です。
萩原:やっぱり主役はコンテンツなので、おもしろい情報がいろんな人に届くようにウェブアクセシビリティを実装していきたいと思っています。みんなで見て何が問題かを共有して更新していくことが大事だなと思っています。
TODAYサイト改修5つのポイント
今回のTODAYサイト改修で、合同レビューを通してウェブアクセシビリティ向上のために改善したポイントを教えてください。
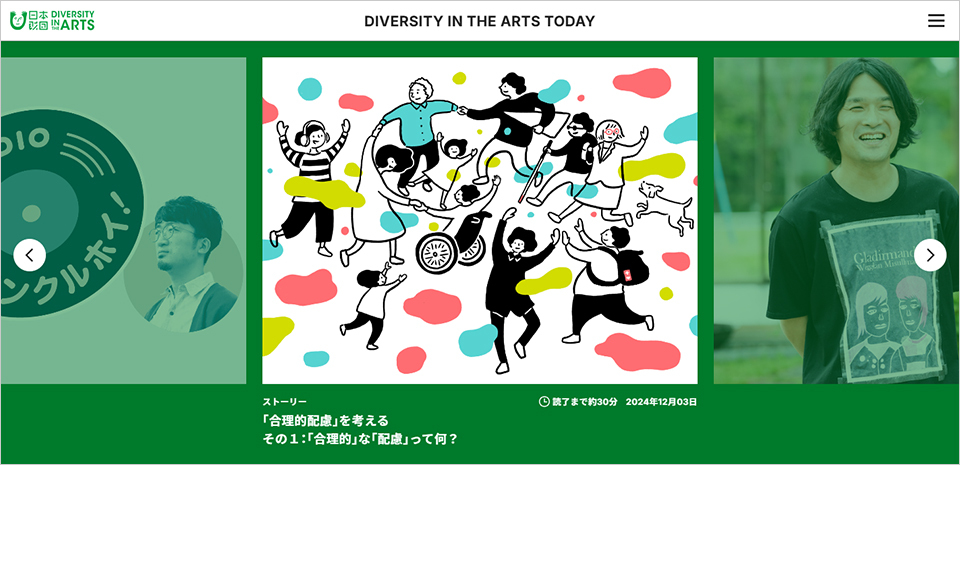
1 トップスライダーのデザイン
改修前

改修後

金:トップページでは、複数のコンテンツを横にスライドさせて表示する「トップスライダー」にある画像の境目がわかりづらいとの指摘を受けました。そこで、左右の画像に半透過した緑色を被せて、メイン画像が引き立つようにしてもらいました。
萩原:スライダーを左右に操作する「次へ」ボタンが見えづらいという声もいただいたので、ボタンの色や大きさ、表示条件を調整することで視認性を向上させています。
金:なるほどと思ったのが、記事が読み終わるまでにかかる時間を伝える時計マークの表記です。これまで「約10分」など分数だけ表示していたのですが、「読了まで約10分」と言葉を足しました。こうしたささやかな補足でもぐんとわかりやすくなるんだなと。
2 ハンバーガーメニューの操作性

萩原:漢数字の三のようなアイコンで表示されるハンバーガーメニューですが、スクリーンリーダーで読む方から「メニューをどうやって閉じるのか直感的にわかりにくい」というご指摘をいただきました。
以前は、領域の外であればどこをクリックしてもメニューが閉じるようにしていましたが、メニュー展開時に、明確に閉じる(×印)ボタンを表示するようにしました。目で見る人はメニュー領域外をクリックして閉じるという動作を感覚的にやっているので、それがスクリーンリーダーユーザーにとってのバリアになるということは、なかなか気が付けない点だと思いました。
金:デザイン的な部分で、背景画像の上に文字を被せていたのですが、「チカチカして読みにくい」という声もありましたよね。よりシンプルに階層構造を把握しやすいテキストのみのデザインにしてもらいました。
萩原:他にも、検索入力エリアを線で区切って直感的に入力できるようにしたり、言語の切り替えをトグルスイッチからテキストリンクにしたりしました。
新着記事には「NEW」のアイコンを付けていましたが、文言を「新着」に変えて、読み上げも表示上もわかりやすくなったかなと思います。
3 背景色等の視認性

萩原:背景色については、改善をしたというのではなく、良いところをそのまま活かそうということで、元からの色味のままです。TODAYサイトは背景が少しだけグレーなのですが、この背景色と文字色のコントラストを「眩しさを感じにくく見やすい」「読みやすい」とみなさん褒めてくれました。
良いところを指摘してもらうのも、ああそうだったんだという気づきになります。
伊敷:サニーバンクでこうしたアクセシビリティの診断をするときに、「見づらい、使いにくい点だけではなく良い点も伝えよう」というのを大事にしています。
特にオンライン合同レビューでは時間が限られているので、アクセシビリティ上の課題の共有や改善の方向性を議論することに多くの時間を使います。でも「ここの文字色と背景色の組み合わせはコントラストがちょうどよくて読みやすかった」とか「全体的にページの構成がシンプルで見出しもしっかりついていてわかりやすい」などよい点もたくさん出てきます。
このようなよい点に気づかずに、次のリニューアルで変更してしまうことを避けるためにも、「このまま続けてほしい」というメッセージを込めて、よい点をできるだけお伝えするようにしています。
萩原:アクセシブルなデザインの達成基準として色のコントラスト比はよく取り上げられますが、値としては十分なはずでも「コントラストが強過ぎて目が痛い」と感じる方も多くいらっしゃいますよね。
伊敷:JISに準拠するところだけを考えると、背景が真っ白でもいいのですが、視覚過敏のある人や、輝度を高めに設定して見ている人からすると、真っ白い背景に真っ黒い文字は強すぎるという意見がよく出てきます。じゃあどのくらいの色にしたらいいんですかって聞かれますが、サイトごとに扱っているカラーや伝えたいイメージもあるので、そこはデザイナーさんの腕の見せどころだと思います。
4 情報の等価性

伊敷:よくあるのが、ハンバーガーメニューのアイコンだけがポンと置かれてあって、目で見る人にはそれがメニューだと伝わるのですが、スクリーンリーダーを使う人にはただ「ボタン」と読み上げられてしまう状況です。それがSNSへのシェアボタンなのか、ハンバーガーメニューなのか、検索ボタンなのかわからないんです。アイコンに匹敵する情報をきちんと言葉で付与しようということです。
金:目が見える人にとっては何のボタンか他の視覚情報からわかるけれど、スクリーンリーダーを使う人には、その説明を加えて初めて情報が等価になるということですよね。
萩原:僕も指摘をしてもらって、ちゃんと伝わってなかったんだなって気づきました。品質チェックの際に、実際にスクリーンリーダーを使って確認しないと、見逃し聞き逃してしまう部分だと思います。
他にも、一時的にあえて隠していた要素がスクリーンリーダーでは読み上げられてしまっていたので、目で見る人と情報量が揃うように調整したり、トグル開閉の状態がわかりやすくなるよう説明するためのHTMLの命令を入れたり、より自然に伝わるための改善をしています。
5 プルダウンメニューの廃止
改修前

改修後

萩原:スマートフォンでウェブサイトを見る人が多くなるにつれ、画面があまり長くならない方がいいという流れもあって、メニューを触ると下にその内容が出てくるプルダウンメニューを採用していました。ところが、レビューでこのプルダウンメニュー自体の存在に気づきにくいとか、読み上げを聞き逃してしまうと現在地がわからなくなってしまうといった声がありました。
プルダウンメニュー自体をアクセシブルにすることもできたのですが、今回はひと手間かかるインターフェースではなくて、シンプルにフラットに並べてしまったほうが色々な人にわかりやすくなるかなと思いました。そこで、ボタン形式にして、視認性・操作性を高めました。
らしさは実感を伴って取り組めること
TODAYサイトのウェブアクセシビリティへの向き合い方や、具体的な改修ポイントについて聞いてきました。さいごに、DArtsらしいウェブアクセシビリティについて、みなさんのお考えを教えてください。
伊敷:合同レビューを受けて、これまで素通りされてきた意見に耳を傾けてくれて、それに対して真摯に向き合って、手をちゃんと動かしてくれて、改善に繋がっていることが本当に嬉しいです。レビューに参加してくれたワーカーさんからも、「ほんとだ、ここが良くなってるね」とか、自分のコメントが改善につながることへの喜びの声が届いています。
萩原:いろんな特性のある方も交えて、クライアントとか制作者とかユーザーという立場を超えて話し合いながらものづくりをするのって、実は結構珍しいかもしれません。こうした機会を持てているので、実感を伴ってリニューアル作業を進められているなと感じています。
今回の改修では全体的に凝り過ぎてしまっていたところを一旦紐解いて、どんどんシンプルになっていきました。きっとより届くものになっているだろうと期待しています。
金:生活に重要な情報提供サイトではないTODAYのような、アート、エンターテインメントのビジュアルや読み物コンテンツが主役のメディアは、どうしてもウェブアクセシビリティは後手になりがちです。それでも、完璧にとは言わないまでも、まだまだやれることがいっぱいあるだろうと思います。障害のあるなしを超えて、いろんな人とああだこうだ言いながらやる場を作るのが、1番らしい気がしています。






